In the fast-paced world of financial trading, milliseconds matter. But speed alone is no longer enough. Traders today also expect a seamless, intuitive user experience, one that empowers decision-making, reduces error, and maximizes performance. That’s where UX/UI design plays a critical role.
Modern trading platforms are no longer just functional tools; they are high-performance environments where design can directly influence outcomes. A thoughtful UI/UX can enhance a trader’s ability to act decisively, while poor design can lead to costly mistakes.
Why UX/UI Matters in Trading Platforms
Trading platforms operate in an environment defined by speed, precision, and constant data flow. They must not only deliver real-time market information but also provide a workspace where traders can analyze, act, and adjust strategies within seconds. In this context, UX/UI design is not just a matter of user preference — it’s a fundamental factor in how effectively the platform performs under pressure.
Intuitive interfaces help traders:
- Access relevant data without distraction – Clear layouts and smart data hierarchy prevent information overload and surface what matters most, whether it’s price movements, technical indicators, or news.
- Execute trades quickly and accurately – Streamlined order placement, shortcut-friendly workflows, and real-time feedback minimize delays and reduce the chances of costly errors.
- Avoid critical errors – Confirmation dialogs, warnings, and thoughtfully designed user flows guide traders through high-stakes decisions, preventing misclicks or accidental trades.
- Customize their workspace based on workflows – Traders can tailor dashboards, chart views, and alerts to match their strategies and trading styles, resulting in improved efficiency and confidence.
- Stay focused during high-stress market moments – Clean visual design, consistent components, and responsive performance help traders maintain clarity and composure during volatile sessions.
Without thoughtful UI/UX, even the most feature-rich trading platform risks becoming slow, confusing, or error-prone. In a world where milliseconds and micro-decisions can mean profit or loss, good design is more than an enhancement — it’s a competitive edge.
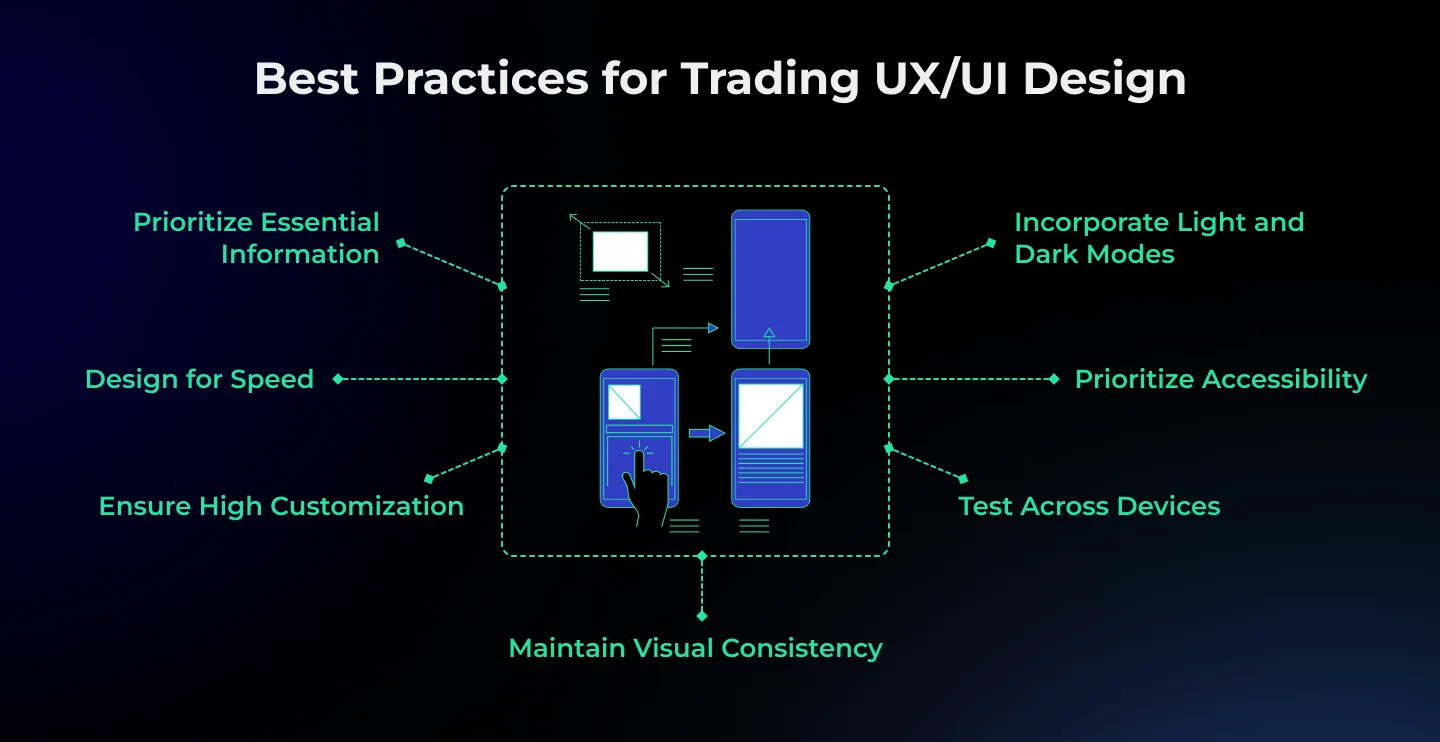
Best Practices for Trading UX/UI Design
Designing a trading platform is a high-stakes challenge. Traders demand precision, clarity, and control — all in real time. To meet these expectations and ensure top-tier user experience, fintech teams must follow best practices that are rooted in both UX design principles and the unique pressures of financial markets.

- Prioritize Essential Information
Traders don’t have time to dig for key insights — they need to see the right data, in the right place, at the right time. UI should focus attention on the most critical elements: real-time prices, trading volume, order book depth, current positions, and risk metrics.
Use visual hierarchy (size, color, spacing) to structure information. High-priority data should be placed above the fold and remain visible during workflow navigation. Avoid overloading the interface with secondary analytics unless the user actively requests them. Tooltips, expandable panels, and layered drilldowns can help provide depth without clutter.
Example: A clean dashboard showing current balance, active trades, and real-time price charts allows a day trader to scan and act instantly, reducing decision-making time. - Design for Speed
Every interaction should be optimized for time-sensitive execution. This means reducing clicks, avoiding redundant confirmations, and ensuring instant feedback for user actions.
Pre-fill order forms based on trading behavior, use smart defaults, and allow hotkey configurations. Even microinteractions, like loading indicators or smooth chart zooming, contribute to a sense of responsiveness.
➤ In fast-moving markets, a delay of even 300 milliseconds can mean a missed opportunity. The platform’s UX must be built to keep pace. - Ensure High Customization
One size does not fit all. Swing traders, scalpers, and institutional investors all work differently. Provide modular dashboards where users can rearrange, resize, or even hide widgets and data panels.
Allow full customization of chart types, time intervals, drawing tools, indicators, and color schemes. Save user layouts in the cloud so that traders can pick up where they left off — across any device.
➤ Personalized interfaces not only boost productivity but also build emotional engagement with the platform, increasing retention. - Maintain Visual Consistency
A consistent visual language across the platform improves usability and reduces the cognitive burden, especially in moments of high stress. Consistency builds user trust and muscle memory.
Use standardized icons, button styles, modal behaviors, and typography. Apply a design system or component library to ensure every screen — from the login page to the advanced charting view — feels part of the same ecosystem.
➤ Consistency allows the trader to focus on content instead of interface mechanics. - Test Across Devices
Modern traders are mobile. They expect full control whether they’re on a 4K monitor or a smartphone during a commute. The design must adapt fluidly to different screen sizes and interaction methods.
Mobile layouts should not be stripped-down versions — they should offer the same capabilities with a UI adapted to tap and swipe. Tablet apps may benefit from split-screen views and stylus-friendly elements.
➤ If a user cannot execute a trade confidently from their phone, your mobile UX is not ready for real-world trading. - Prioritize Accessibility
Good accessibility is essential, not optional. Traders with visual impairments, motor challenges, or cognitive limitations must still be able to use the platform efficiently.
Ensure WCAG compliance with high-contrast color schemes, scalable font sizes, keyboard navigation, screen reader support, and clearly labeled UI elements. Accessible platforms are not only more inclusive — they are also easier to use for everyone under pressure.
➤ Clear, readable design benefits both new users and seasoned pros during intense trading sessions. - Incorporate Light and Dark Modes
Traders often work in different environments — from bright office spaces to dimly lit home setups. Offering both light and dark modes allows them to reduce eye strain and stay focused for longer sessions.
Make sure charts, buttons, and indicators adapt appropriately to each mode. Avoid hardcoded colors that disappear in dark themes. Allow quick toggling between modes, and ideally, match the user’s system preferences by default.
➤ Comfort-driven visual settings increase trader satisfaction and long-term loyalty.
Designing for traders means focusing on performance. These UI and UX best practices are not just helpful tips, they are essential to building a platform that supports confident and efficient decision-making. When you prioritize clarity, speed, customization, and accessibility, you help users trade smarter and faster. In financial markets where every second counts, great design becomes a clear competitive edge.
The Measurable Impact of UX/UI on Trader Behavior and Business Outcomes
Well-designed trading platforms don’t just feel better to use — they drive real, measurable improvements in both user performance and business metrics. In an industry defined by speed, trust, and accuracy, even small improvements in design can lead to significant gains across the board.
Improved Trading Frequency and Volume
An intuitive interface lowers the mental barrier to action. When traders can move confidently through the platform, access the tools they need quickly, and execute trades with minimal effort, they tend to trade more frequently. Smooth workflows and logical layouts reduce hesitation, which translates into higher engagement and increased trading volume per user.
Fewer Critical Errors
Thoughtful UX helps prevent mistakes — and in trading, this can mean the difference between profit and significant loss. Clear button labeling, logical order confirmation flows, and real-time error prevention (such as warnings for insufficient margin or unusual leverage levels) help users make decisions with more confidence and fewer consequences.
Better User Retention and Loyalty
A well-crafted user experience builds habits. Traders who feel in control, understand the platform layout, and can customize their workspace are more likely to stay with the product long-term. Retention is also strengthened when the experience is consistent across devices, allowing users to seamlessly switch between desktop and mobile without losing context.
Faster Onboarding and Reduced Support Costs
Platforms with poor design often require onboarding tutorials, customer support, and repeated explanations. A well-designed platform, on the other hand, is self-explanatory. Users can quickly learn how to use its features through intuitive interfaces, saving the company time and money in training and support resources.
Enhanced Brand Trust and Market Positioning
Design also affects perception. A visually clean, stable, and well-structured trading interface signals professionalism and trust — two critical factors in fintech. Traders entrust their capital to platforms that look and feel reliable. A modern, responsive UI can improve first impressions, increase conversion rates, and position the platform as a leader in a competitive space.
Final Thoughts
UX/UI design has a direct impact on trading performance. When the interface supports focus, speeds up execution, and minimizes the chance of error, it becomes more than a convenience, it becomes a competitive advantage. In an environment where decisions are made in seconds, every design detail matters.
For companies building trading platforms, investing in high-quality user experience is not a cost, it’s a lever for growth. It improves user engagement, reduces support overhead, and reinforces the platform’s credibility in the eyes of demanding users.
Ultimately, good design doesn’t just look better — it helps traders perform better. And that’s the clearest measure of its value.






Twitter
Linkedin
Facebook